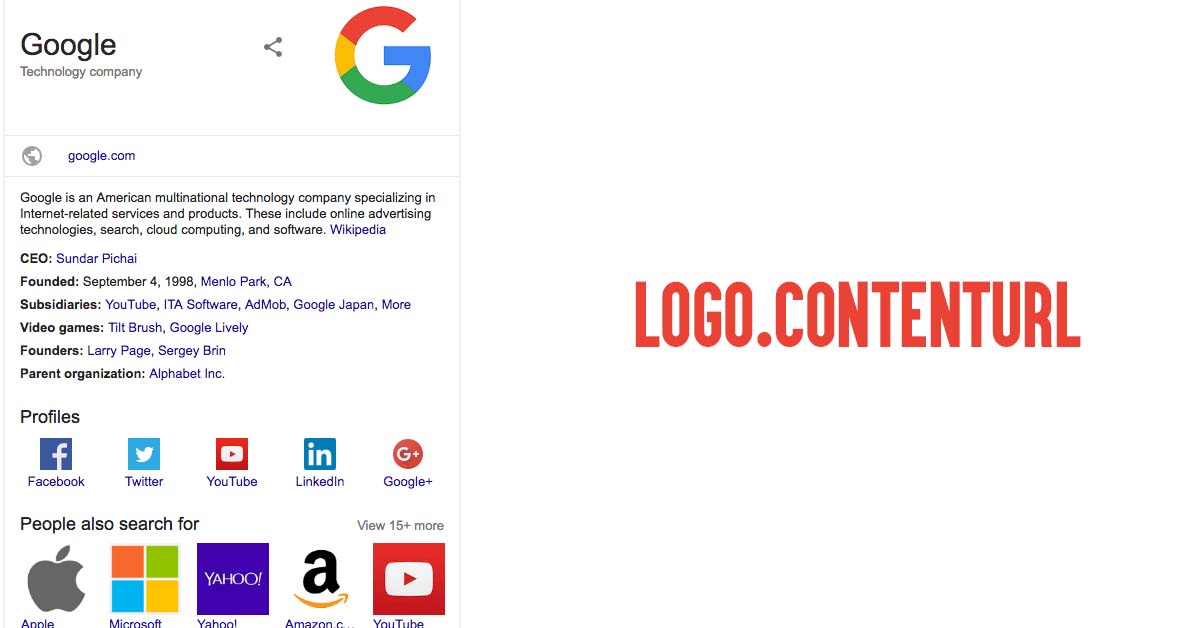
Have you seen the logo of the organization in the Google Knowledge panel and ever wondered how to feature your logo too then “logo.contelUrl” is responsible for the logo in the Google Knowledge panel. Google Search uses the markup in the use case example to recognize the image to use as the organization’s logo. According to Google “Markup like this is a strong signal to Google Search algorithms to show this image in knowledge panels”.
Some of the rich result types are
Various rich result types
- Breadcrumb
- Dataset
- Event
- FAQ
- Fact check
- Guided recipe
- How-to
- Image License
- Job posting
- Logo
- Product
- Q&A page
- Recipe
- Review snippet
- Sitelinks searchbox
- Special Announcement
- Video
How To Fix Missing field “logo.contentUrl” Error In Search Console
If you are having an issue with your search console with logo.contelUrl then you can fix it by going through the following steps.
How to add structured data
- Add the required properties like logo and URL. There are many SEO plugins that help you to set up this feature these days. Or if you are not using WordPress and using random CMC then you can also use Javascript to generate the structured data with JavaScript.
- Validate your code using the Rich Results Test.
- Now you need to deploy a few pages that include your structured data and use the URL Inspection tool to test how Google sees the page.
Example
Here’s a javascript example of a logo.
<html> <head> <title>About Us</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Organization", "url": "http://www.9to5blog.com", "logo": "http://www.9to5blog.com/logo.png" } </script> </head> <body> </body> </html>